Promotions – Add Promotional Banners to Your Search
Promotions allow you to define and display your own element on the top of the search results with distinctive styling. The promotion may be shown for all searches or with specific keywords. The promotion can also be time-limited. This allows hiding the promotion after a specific date or time.
You can have multiple promotions active at the same time, but only a maximum of one of them will be shown in the search results at one time. The promotion that is displayed is the first one that matches the user’s search term starting from the top promotion in the promotions list and moving downward.
The benefit of using promotions is to guide your visitors to the most important pages. For instance, you can promote products for a Black Friday sale or topical announcements on your website.
Instructions
To set up promotions, follow these instructions:
- Login to your AddSearch Account
- Go to Promotions under Manage results
- Click Add new to create a promotion
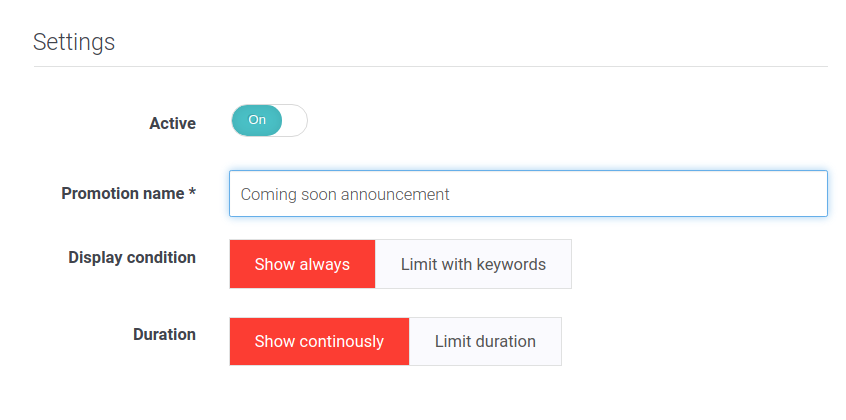
Name, display and duration settings
- Add a name for the promotion.
- Select Show always or Limit with keywords as the display condition.
- Select Show continuously or Limit duration to define the duration.
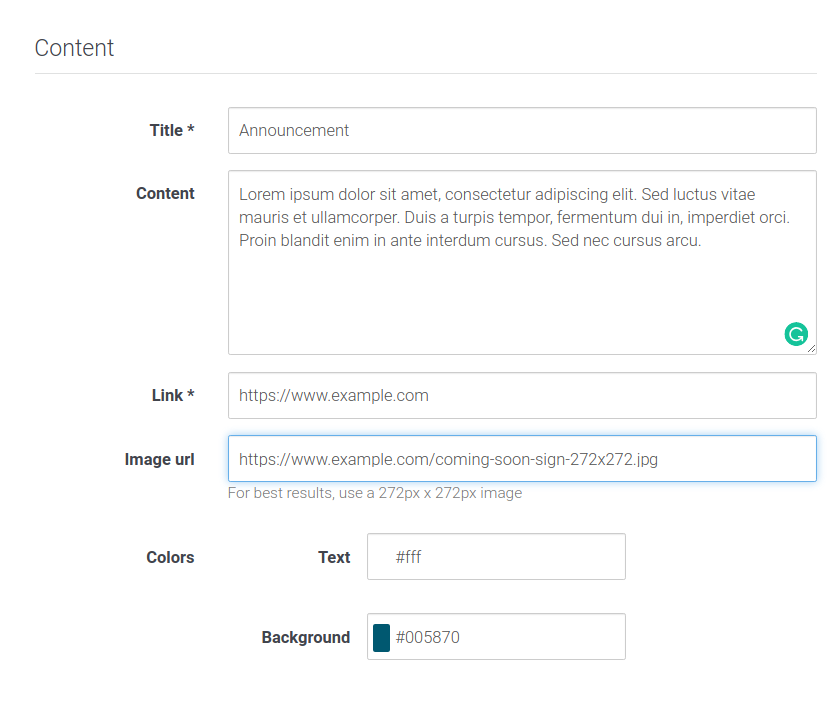
Content and look & feel settings
- Enter the title and the content for the promotion displayed in the promotions item
- Insert links to the promoted web page and the image for the promotion.
- Choose colors for the text and the background.
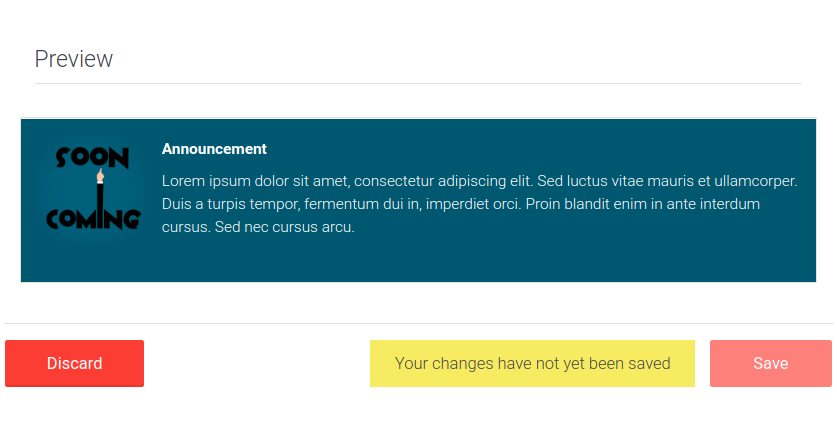
Preview
To see the changes scroll down to the bottom of the page.
- Click Save to submit changes
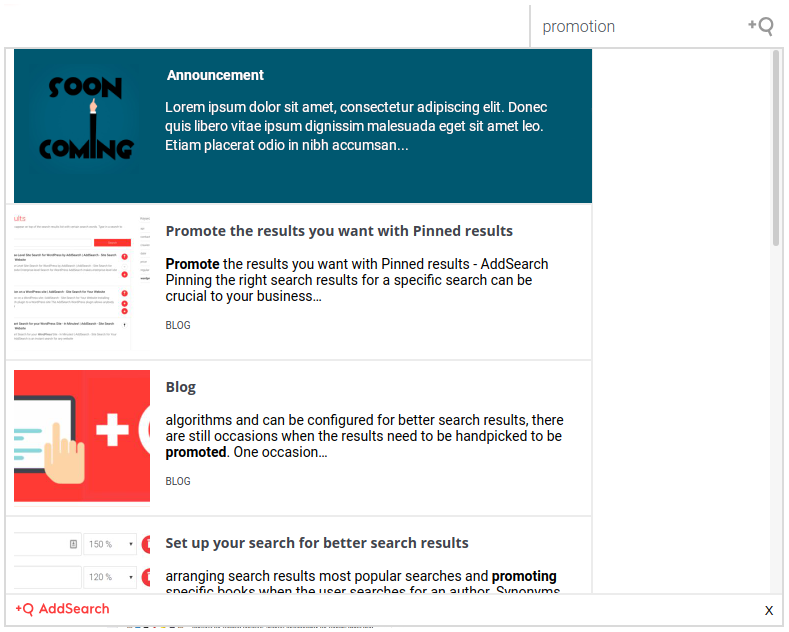
Here is what the promotion item looks like.
Styling promotions
In addition to the background and the font color, promotions are stylable with the CSS class addsearch-result-type-promoted. For example, to show a promotion with an uppercase, bolded Times new roman font, add the following style:
.addsearch-result-type-promoted {
font-family: "Times New Roman", Times, serif !important;
font-weight: 700 !important;
font-transform: uppercase !important;
}
Additional information
You can also use a link to get search results from a specific search query. Read more here.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.