AddSearch is an instant search for websites that gives results immediately and is very easy to install. Implementing the AddSearch instant search onto your PrestaShop site can be done by following these instructions.
How to Install AddSearch onto a PrestaShop Site
First, find your Site key by following these instructions:
- Login to your AddSearch Account
- Go to Keys and installation under Setup
- Copy your site key under Your Site Key
Use our Search Designer tool to configure the widget according to your needs and copy the installation script. Then paste the script into your website template where you would like the AddSearch field to appear. Here is an example of what the script snippet might look like:
<script>
window.addsearch_settings = {
"asw_01": {
"show_search_suggestions": false,
"search_suggestion_position": "left",
"default_sortby": "relevance",
"display_date": false,
"display_meta_description": false,
"display_result_image": true,
"link_target": "_self",
"hide_logo": false,
"direction": "ltr",
"analytics_enabled": false,
"automatic_filter_results_by_site_language": false
}
}
</script>
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=xxxxxx&id=asw_01"></script>
Apply the Script to your homepage
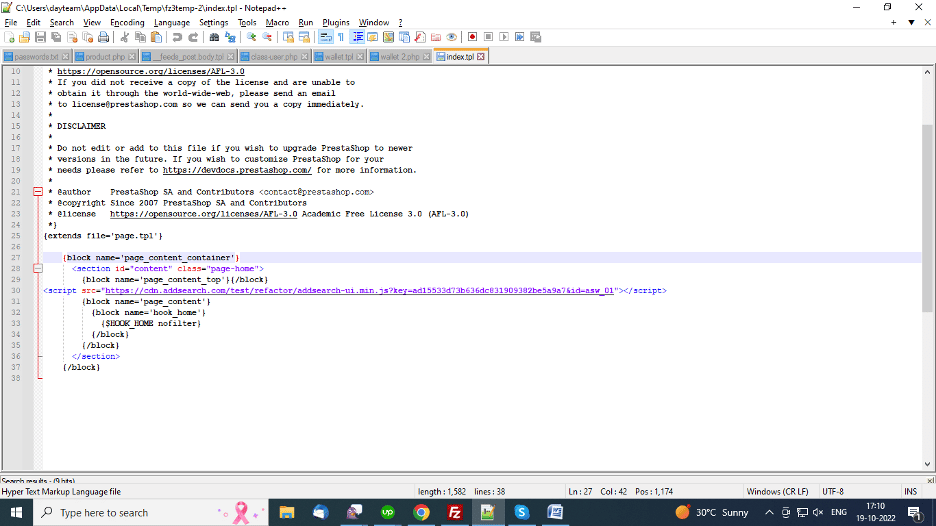
- You can add the AddSearch script in PrestaShop in any template in your current theme. You can decide on where to add the script based on your requirement. This example shows how to add it at the top section homepage. To do that, you need to edit the index.tpl file

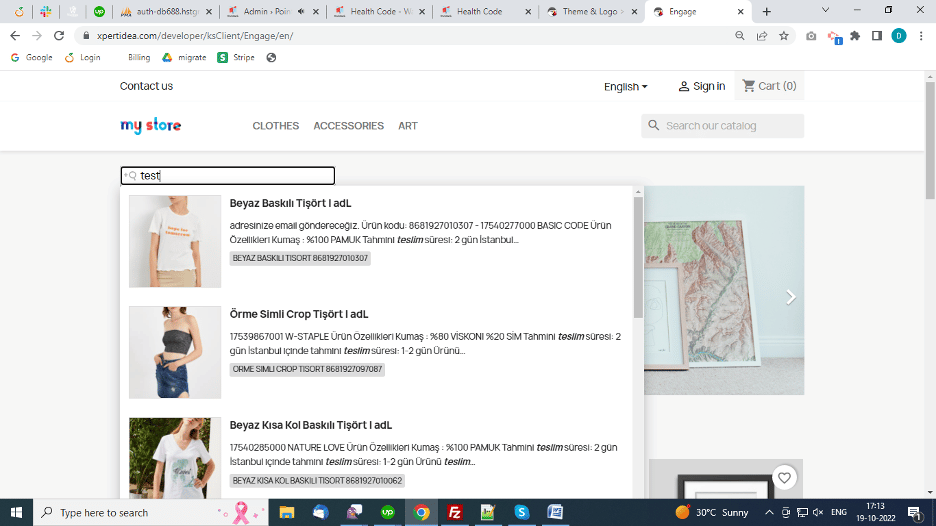
- Congrats, you’re done! Try out your search by typing a letter into the search box