Autocomplete search, is a handy tool that you have likely stumbled upon in your daily internet usage. When you start typing into Google, you can see how it offers you suggestions on what you might be looking for. This feature goes by many names, such as “autocomplete” ,“predictive search” and “autosuggest”, it’s a great way to guide, educate and promote content and products on your internal site search on your website.
Table of Contents
What is Autocomplete Search?
Autocomplete is a pattern used to display query suggestions.
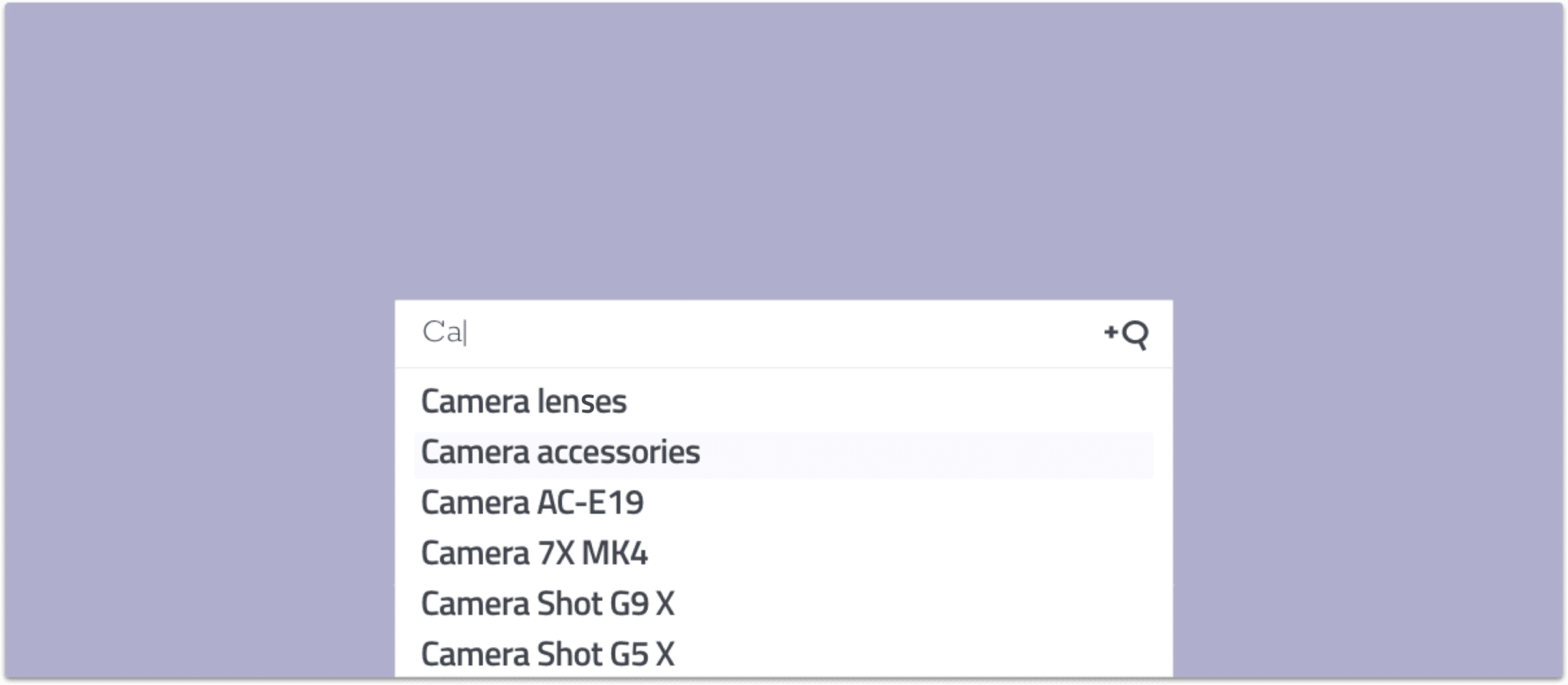
As you type, the search engine will suggest several predictions of how your query could be completed. For example, if you type in “course” on a university webpage, it suggests “courses in English”, “courses in geography” or “course catalog”. The beauty of autocomplete is that it also fills up unfinished words, so if you type in “lect”, the engine would suggest “lecture” or “lecturer”.

Why You Need a Great Predictive Search Feature
Predictive search might not seem like a necessary feature at first glance, but your search box is the gateway to your content or the products on your website. With autocomplete, you help your users to find the right content faster and with less typing. It also lets them explore options they may not have known were available until suggested.
When done well, predictive search also works as a guide toward your content by providing search suggestions relevant to the site content. It can be a guiding hand for your users to find what they are looking for and offer them help in constructing their search.
Predictive search is especially powerful for mobile devices and for eCommerce marketplaces. No matter if your visitors use mobile or desktop, autocomplete is always a great feature because it saves your users time. On average, autocomplete reduces typing by about 25 percent.
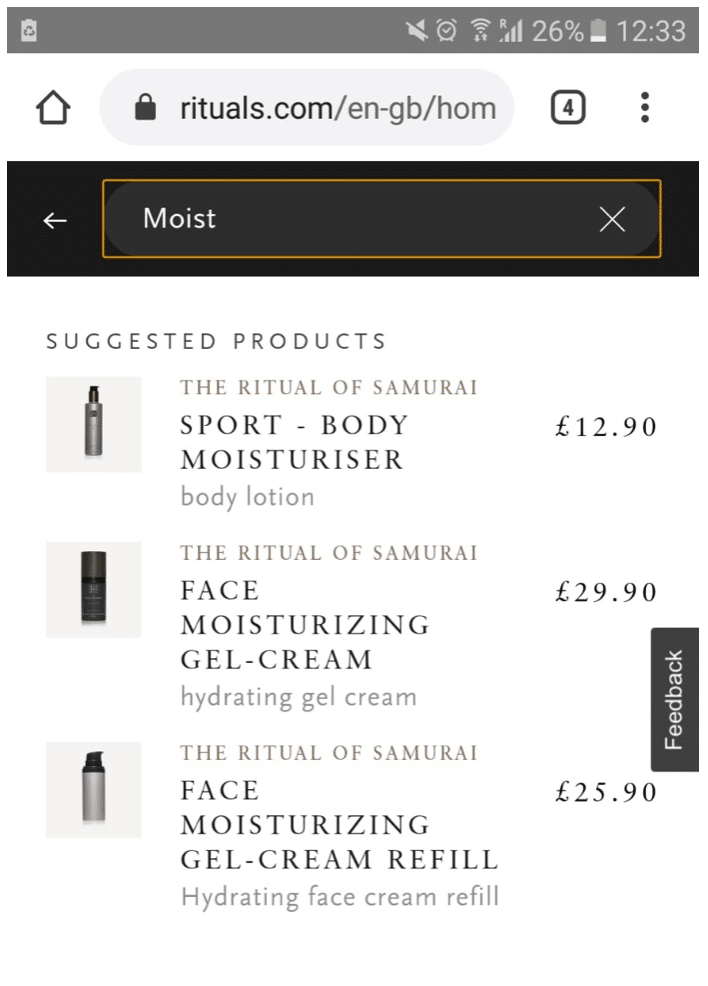
Most users don’t want to type as much on their mobile devices. The screen is limited, and it is harder to type than on a desktop. A predictive search option minimizes the number of characters users have to type which also means that there will be fewer typos. When you use autosuggest on your mobile device it is easier to show suggestions instead of displaying full results already which would take up more space.
If you offer an eCommerce site, predictive search is pretty much a necessity. 82% of the top-grossing e-commerce sites offer autocomplete suggestions to their users as they begin typing their search query. Suggestions help users find the exact words to describe what they are after. Often times they don’t know the exact product name or are not aware of the different variations of one product.
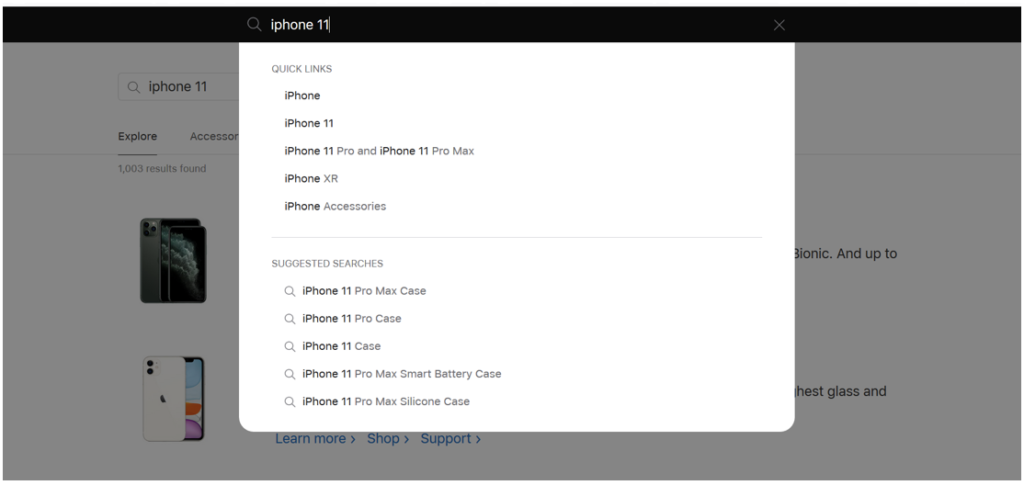
For example, when looking for a new iPhone 11, the user would discover predictive search results such as “Pro” or “Pro Max” which inform them about the available product options.
You can also offer some information about your products via autocomplete. You guide the user through your store and set an expectation of what exists. If a product gets suggested, the user will know it’s available.

Lastly, you can promote certain products by customizing their autocomplete ranking. You can push certain results to the top of your autocomplete suggestions to catch your visitor’s attention.
How does Autocomplete Work?
To come up with search autosuggestions, your search engine will look at the real searches that are being conducted on your website and discover common and trending ones. The site search will offer keywords relevant to the characters that are entered. The number of predictions should be adjusted depending on the screen. On mobile devices, the predictions should be less to not clutter the view for the user.
Autocomplete suggestions have a psychological effect: they reassure the user when they see matches related to their query and often prompt them to add further details to the query for as long as relevant suggestions keep appearing.
Contact our sales team to explore how to increase conversions, reduce helpdesk costs and make your customers happy.

How Can Autocomplete Help You Find Information?
As mentioned earlier, search autosuggestions allow you to start typing in a word and have suggestions pop up based on the most popular searches. These suggestions are based on your previous searches and what most people are searching for, and this previous search data can be used to help guide your content discovery. Let’s look at an example; say you’re writing an article about deep-sea creatures: you might start typing “deep sea” into a search engine and get results that show you the top marine creatures (such as whales, dolphins, and sharks). Then, you can choose one of those options and continue researching.
Autocomplete search software can also help you find less obvious information. For example, say you’re writing a paper about how broccoli benefits your health. You may start your search with the word “broccoli” and get lots of results about how to cook broccoli, how to buy broccoli, how it grows, and so on. Of course, none of this is what you’re looking for, but this can also lead you in the right direction by suggesting words like “nutrition” or “health benefits” that may be more useful.
8 Best Practices for Autocomplete Search
Search software that offer autocomplete are by definition interactive and highly transient. They should offer user assistance instead of being the sole focus. An autocomplete widget should always be kept simple and stick to standards that the user knows. The experience should be as self-evident and seamless as possible for the visitor.
You want to help your user in better articulating their search query, guiding them through the site and educating them about content. Unfortunately, if an autocomplete widget is designed badly, it might distract the user during their search or even mislead them.
That is why we collected 8 best practices for autocomplete:
1) Ranking and Relevancy
You can only show a few suggestions on-site search, which makes the ranking vital. All suggestions need to be relevant for the user. You can analyze what is popular or trending as a query to find out which content most users search for. Of course, this is a bit tricky when you only have very few search queries.
2) Speed
Autocomplete should always be on as-you-type speed. Anything that feels slow to the visitor will be a disrupter to the user experience. After all, it’s best if the user does not even think about using the autosuggest but just intuitively clicks on it. Suggestions should always start with the first character. The user won’t expect to find any right suggestions already, but you show them that there is an autocomplete feature to support them.
3) Highlight and Style Conclusively
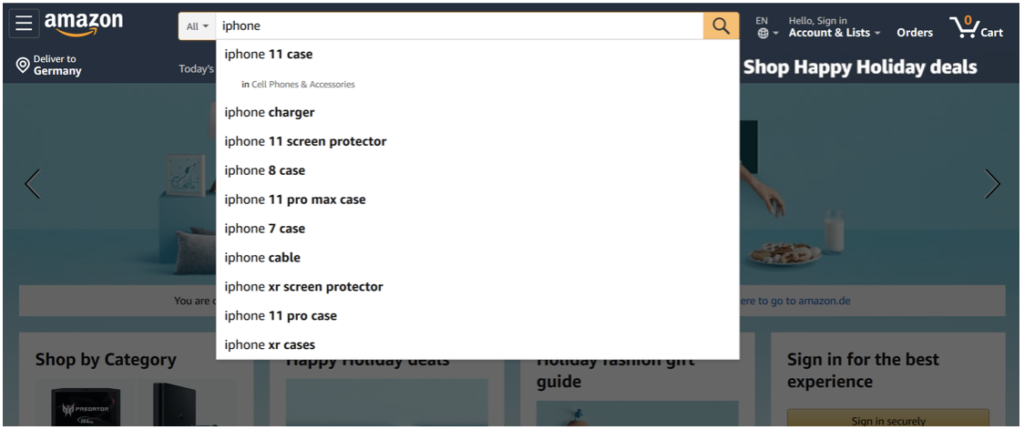
You can help your users by highlighting which results match their request. Often, you will find site searches highlighting the search query the user has typed thus far in the autocomplete suggestions. For instance, when you type “iPhone”, the auto-suggestions would show “new iPhone”, “iPhone 7”, “iPhone case”.
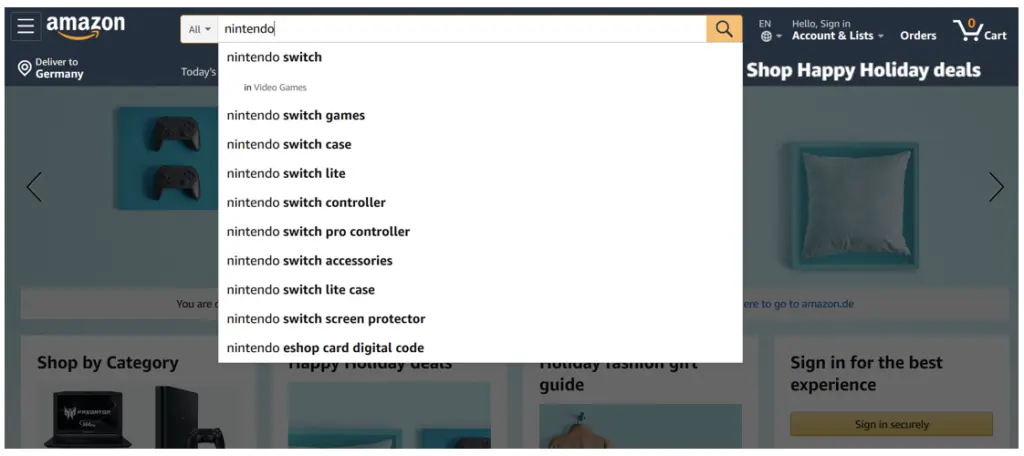
But in fact, the opposite approach works a lot more smoothly. When you highlight the part that is being suggested, you help your user distinguishing between suggestions since it focuses on the differences. Your user will be well aware of what they entered, so they will be interested in the additions. For instance, if you type in “iPhone”, your auto-suggestions would look like this: “new iPhone”, “iPhone 7”, “iPhone case”.
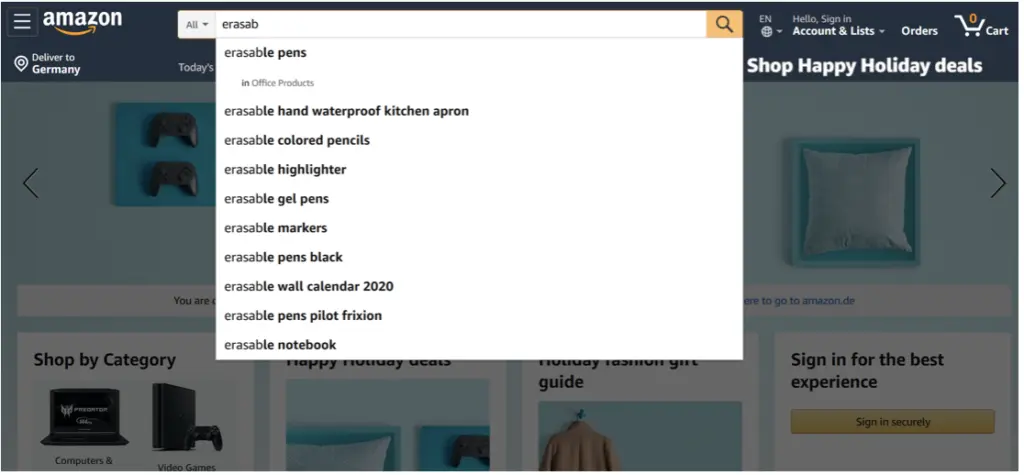
Users who access your products or content via mobile will appreciate a conclusive highlighting and styling of elements. Any additional information such as information about the department you are searching in or the filters that are available, should have a unique style (see below “in Cell Phones and Accessories”).

4) Keep it simple
You want to avoid scroll bars in your autocomplete search. No one wants to scroll within an interactive widget, instead, the widget should just expand to its natural size. That is why the size of suggestions should be kept at a maximum of 10 items to avoid choice paralysis. You want the users to easily get an overview of their choices.
When the suggestions exceed the 10 items limit your users will either ignore the suggestions altogether or spend a long time reading them which will slow down the searching process. On mobile, the list should even be shorter with a target of 4-8 suggestions.

5) Use Labels and Instructions
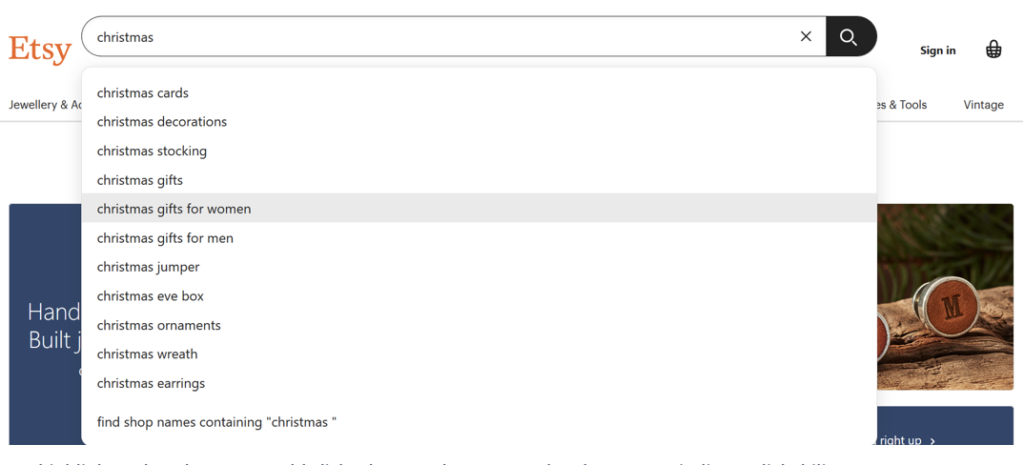
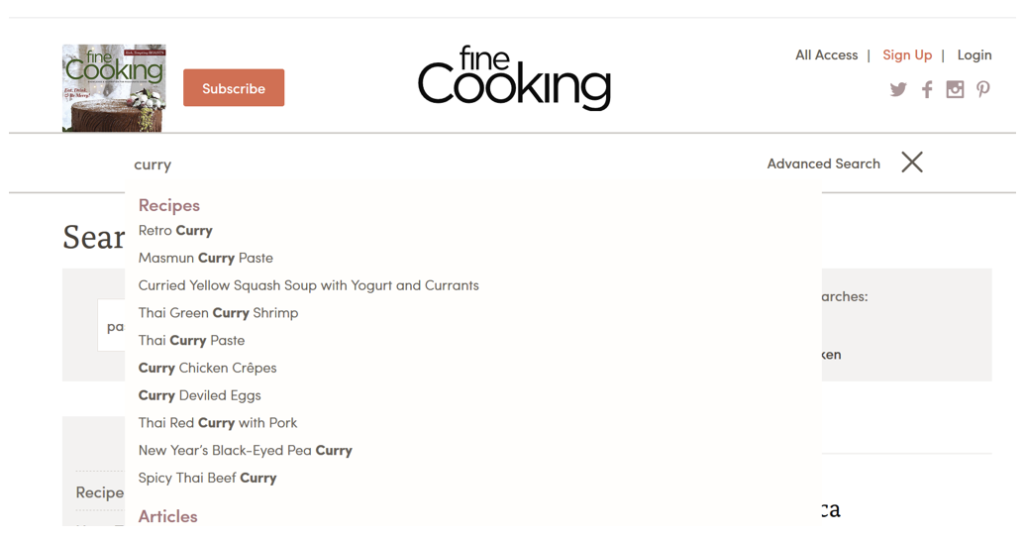
For less experienced web users it is great to include instructions on how to interact with the autocomplete feature. Headings like “search suggestions” or “categories” offers a way for the user to distinguish the different suggestions types instead of mixing them all into one list.
6) Support keyboard navigation and mouse interaction
Your user should be able to use their keyboard navigation to click up and down through the autocomplete suggestions. Also, it’s recommended to show that the autocomplete suggestions are clickable with a mouse, for instance by invoking a hand cursor or by highlighting what the user would click. Hovering, on the other hand, should be a non-committing action and not directly send to results.

7) Design Visual Depth for Autocomplete
When the user opens a website, there are many elements of the page that fight for its attention. Darkening the page background while autocomplete search is used, offers a clear focus and strong emphasis. Your user won’t get distracted by other info on the website and can concentrate on the autocomplete suggestions.

8) Personalize your Autocomplete
If you offer a personalized site search, you can offer results based on the current location of the visitor or based on their primary language. In addition, you can show their search history and similar or relevant search terms to make them interested in your content.

How to implement Autocomplete?
There are several ways to implement autocomplete on your website.
One easy way to implement autocomplete is using the AddSearch widget. It offers automatic search suggestions, generated from search queries made on your website. The more data gets collected, the more the number and quality of suggestions will increase.
With the support of a developer, you can integrate it with an API. You will be able to customize the design and user interface as much as you want to.
AddSearch offers features such as customization to customize fields for product names or a blacklist to remove suggestions by blacklisting them.
Autocomplete is a feature that makes it faster to complete searches. As you type a search query, the search engine will suggest several predictions of how your query could be completed.
Automated systems generate predictions based on previous user search queries, helping people save time by allowing them to quickly complete the search they intended to do.