This tutorial goes through the different components you need to create a basic search view with the Search UI Library.
You should create a new HTML page on your website, say search-results.html, that contains the code of your first Search UI implementation.

Creating the search view consists of:
- including the dependencies
- adding the containers where the components are created
- creating Javascript client and Search UI Library instances
- creating components and starting the Search UI Library
Please note that this tutorial requires familiarity with HTML and JavaScript
1. Include the dependencies
To include the functionalities and the styles for the search view, we need to include dependencies for the Javascript Client and the Search UI Library.
<script src="https://cdn.jsdelivr.net/npm/addsearch-js-client@0.8/dist/addsearch-js-client.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/addsearch-search-ui@0.7/dist/addsearch-search-ui.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/addsearch-search-ui@0.5/dist/addsearch-search-ui.min.css" />
Please note that you should always use the latest version of the Search UI Library to ensure you have the latest features and bug fixes at your disposal. Visit the Search UI Library repository pages at GitHub to check out the change history.
2. Create the containers
The components are created in the container elements. You can select a container in the component’s setting using the ID of the container.
The search view in this example has three components, the searchField, the searchResults, and the pagination. Each of the three components requires a container with a unique id that includes the component name.
<!-- Containers. Search UI components will be added inside these divs -->
<div id="searchfield-container"></div>
<div id="results-container"></div>
<div id="pagination-container"></div>
3. Create the instances
To create a search view with the Search UI Library, you need to create an instance of the Javascript Client and the Search UI Library.
The AddSearch Javascript Client provides you access to the search index with the site key. The Search UI Library provides you with components you can use to create the search view.
// AddSearch JS client with an example index. Get your own SITEKEY by signing up at www.addsearch.com
var client = new AddSearchClient('2c32bf3eb06b30af5f8208481aea3e8b');
// Search UI instance
var searchui = new AddSearchUI(client);
4. Create the components and start the Search UI Library
Now we are finally at the stage where we can create the components, assign them to the containers, and make the search view visible.
The search view has three components, the searchField, the searchResults, and the pagination.
All components have the containerId setting that assigns the component to a specific container. For instance, the containerId in the searchField component assigns to ‘searchfield-container’.
You can also add settings that provide different behaviors specific to each component. For instance, the searchField component has the searchAsYouType setting that adds the search-as-you-type behavior that displays search results while typing. In this view the searchField component also has the placeholder and the button settings.
After setting up the components, you need to start the search UI instance. When the search UI is started, the components are created to the containers after the search page is loaded to the browser.
// UI components
searchui.searchField({
containerId: 'searchfield-container',
placeholder: 'Keyword..',
button: 'Search',
searchAsYouType: true
});
searchui.searchResults({
containerId: 'results-container'
});
searchui.pagination({
containerId: 'pagination-container'
});
// Start after all components are added
searchui.start();
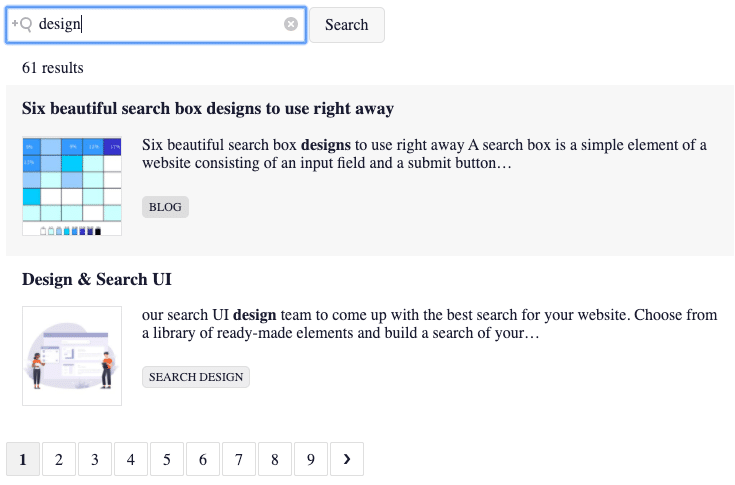
The result
Check out the search view in action in here or explore other examples of various UIs built with AddSearch.
