Personalization
Personalization tailors search results for each website visitor based on their previous behavior. Gathering the behavioral data helps determine the user intent and align it with what the user is likely seeking.
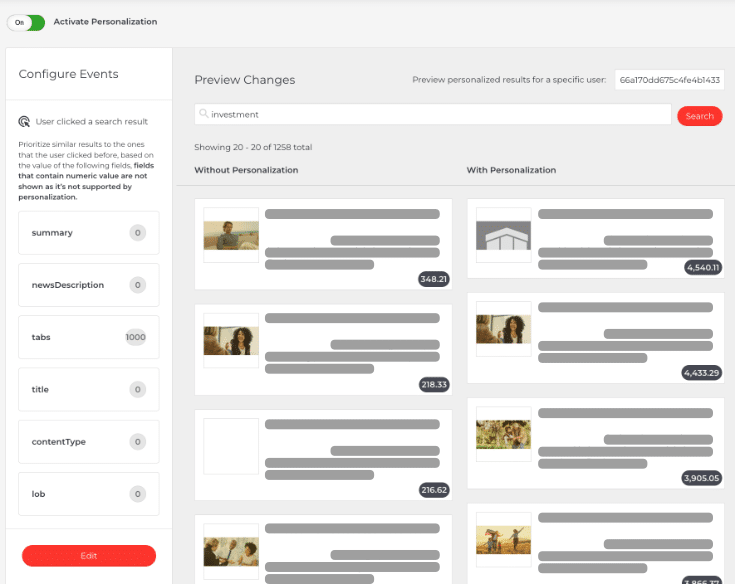
You can configure and test Personalization in the AddSearch dashboard. To identify the user, you need to specify the user’s token stored in cookies on your website. Then, type your search query and you will get the comparison of default and personalized search results.

Personalization offers individual results based on the user’s past searches, helping them discover products and services aligned with their preferences.
For instance, if a user clicks on men’s clothing products, subsequent searches will prioritize the display of men’s clothing in the search results. Another example where you could apply personalization would be news articles: if the user is more interested in local news, they will see them in the top of the feed.
Overall, Personalization enhances the visitor’s experience, reducing the need for users to refine their search queries to find the desired information. It is useful in e-commerce as well as content heavy websites such as media platforms.
Privacy
Please note that Personalization requires collecting behavioral data from your website’s visitors. It uses a unique token stored in cookies to identify users. When implementing Personalization, you need to include that information in your cookies prompt. You can control the duration of AddSearch cookies and whether to use them or not with dedicated functions provided in the AddSearch JavaScript library.
For more information on privacy, please visit this page or contact us at support@addsearch.com.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.