Installing AddSearch Plugin on WordPress Website
The AddSearch WordPress plugin allows anybody with a self-hosted WordPress website to install AddSearch easily. The plugin replaces the existing search of your website with AddSearch, allowing your users to enjoy an instant and lightning-fast search.
Prerequisites
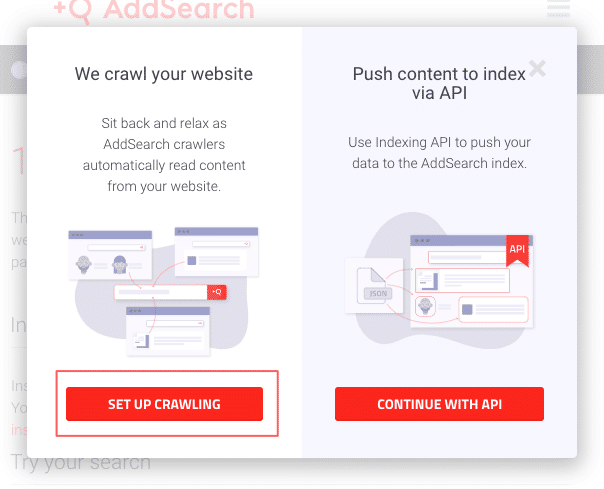
The AddSearch WordPress plugin requires an AddSearch account and a crawling index. If you don’t have an AddSearch account, you can sign up to AddSearch here and follow the steps at the sign-up flow to create an account. After signing up, click the Set up crawling button to create a crawling index.

Installing the AddSearch plugin
- Log in to your WordPress account
- Click the Plugins link
- On the Plugins page, click the Add New button
- On the Add Plugins page, search with the keyword AddSearch to find the AddSearch plugin
- Click the Install Now button to install the AddSearch plugin
- After the installation, activate the plugin by clicking the Activate button
Setting up the AddSearch plugin
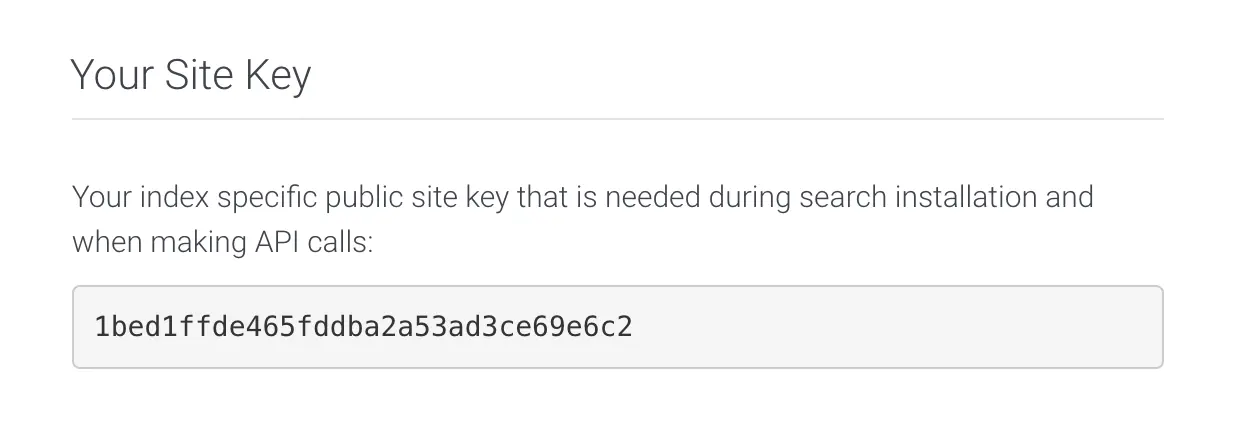
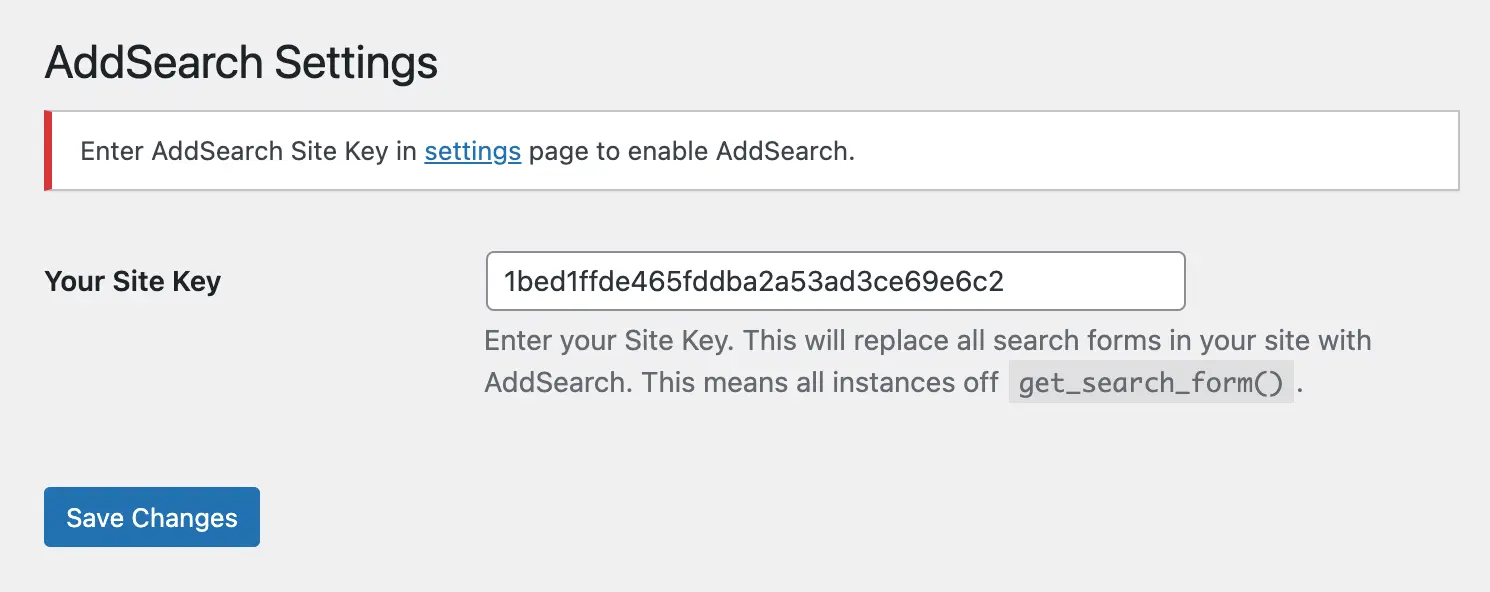
Your account’s site key is required for the plugin to access the search index. You can copy the site key from the AddSearch dashboard and paste it to the plugin’s settings in the WordPress dashboard.
- Click the Keys and installation link in the AddSearch dashboard
- Copy the site key
- Click AddSearch link under the Settings in the WordPress dashboard
- Paste the site key copied from AddSearch dashboard to the input field
- Click the Save Changes button to submit the changes
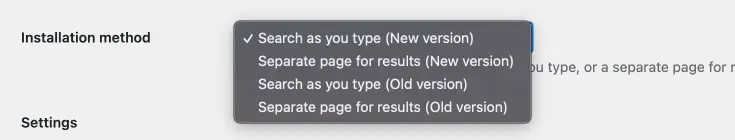
- Choose the search view next to the Installation method settings
- Click the Save Changes button to submit the changes
- Check your the search bar behaviour on your website
Using AddSearch Shortcode
If your theme does not have a default search bar, or if you want to add a search bar to any place on your website, you can use [addsearch] shortcode.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.