Increase Width of the Results Page
After installing the AddSearch “Intelligent Search & Filter” plugin, a search results page is automatically created. This page uses the default template of your store’s theme.
Because Shopify’s themes often reserve a narrow area to display content, we suggest expanding the width of the content area for the search results page to provide a better user experience.
To adjust the content area width only for your search results page:
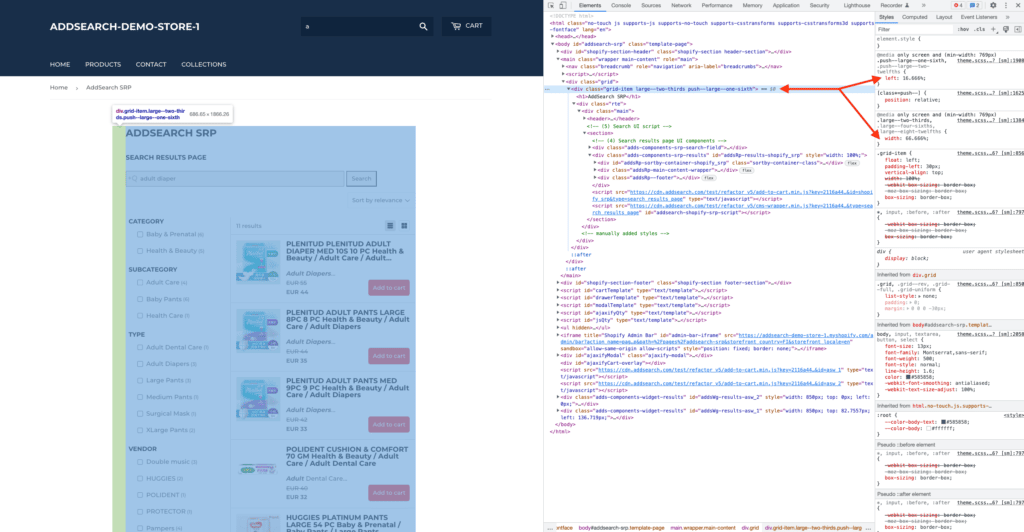
- Open the browser’s developer tools and view the element tree while on your search results page.
Locate the HTML element that defines the content area’s width. This is often directly above the title<h1>AddSearch SRP</h1>. - This element often has “width” and “left” CSS properties.
Once you have located the relevant HTML element, you are ready to make the necessary modification:
-
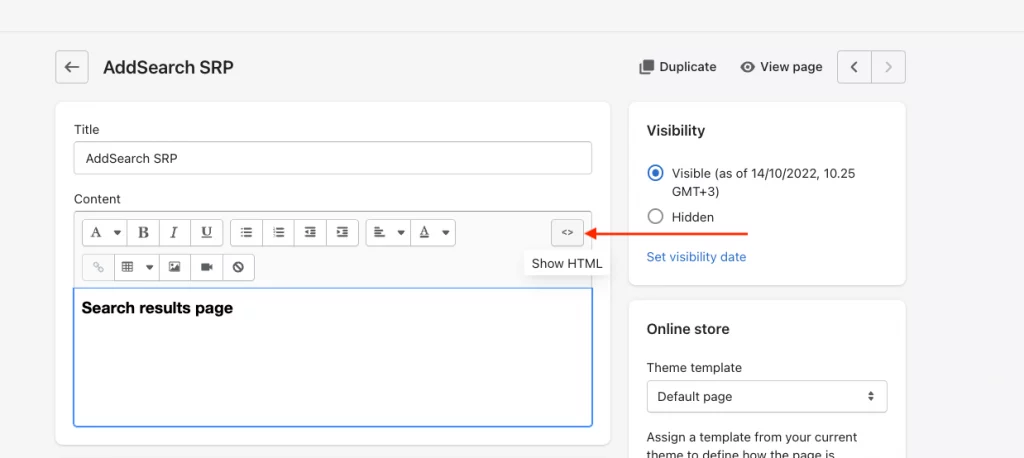
- Go to “Online Store” > “Pages” > “AddSearch SRP” and click “Show HTML”.
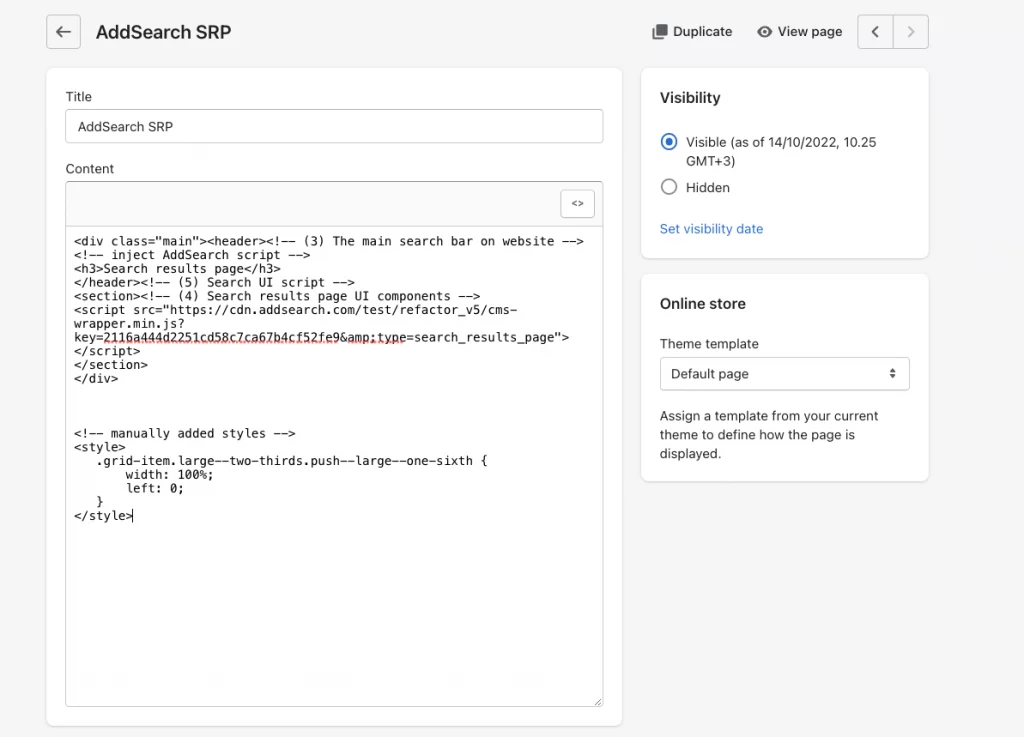
- At the end of the editor, add a
<style></style>tag and write a new CSS rule inside using the relevant CSS selector from the previous step:
<!-- manually added styles -->
<style>
.your_css_selector {
width: 100%;
left: 0;
}
</style>
Was this helpful?
Let us know if you liked the post. That’s the only way we can improve.
Need more help?
We’re always happy to help if you couldn’t find an answer in our documentation. Feel free to contact our support or connect with the sales team.