Separate Results Page Settings (Archive)
Warning: This article describes configuration for legacy ready-made views. Those views have been replaced with modern, easy-to-configure analogues and we strongly recommend using them instead.
See the version of the article for newest views.
You can adjust the Separate results page’s functionality with a global JavaScript variable called “addsearch_settings”. The variable must be defined above the script tag, that loads AddSearch with your sitekey.
General installation instructions can be found from this page.
Example
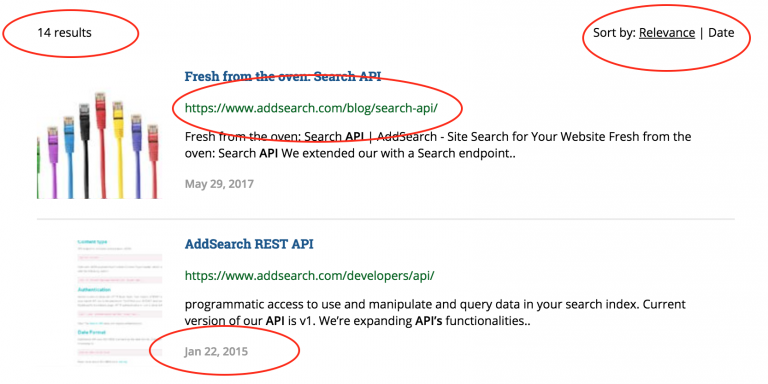
Here’s an example of search results with the number of results, visible URLs, publishing dates and a possibility to sort by date or relevance.
The setup shown above can be defined with the following settings.
<!-- AddSearch settings -->
<script>
window.addsearch_settings = {
display_url: true,
display_resultscount: true,
display_date: true,
display_sortby: true
}
</script>
<!-- This script must be below addsearch_settings --> <script src="https://addsearch.com/js/?key=####&type=resultpage"></script>
Settings
Currently, addsearch_settings supports the following settings:
| Setting | Values | Description |
|---|---|---|
| automatic_match_all_query | true, false (default) | If true, a "match all" search is executed if no keyword is defined |
| date_format_function | JavaScript function | Custom JavaScript function to format publishing dates in search results. The function is called with Date object as a parameter |
| default_sortby | date relevance (default) | Default order of results |
| display_url | true false (default) | Display the target page’s URLs in search results |
| display_category | true (default) false | Display the category texts in search results. Not shown if display_date is enabled |
| display_date | true false (default) | Display the publishing date of search results instead of category |
| display_resultscount | true false (default) | Display the number of results found (result count) |
| display_sortby | true false (default) | Let the user sort search results by Date or by Relevance. See example |
| filters | See "Pre-defining range filters" and "Pre-defining custom field filters" | Pre-defined search filters |
| ga_tracking_id | UA-xxxxxx-x | Google Analytics tracking ID. Needed if Global site tag (gtag) in use |
| jwt | String | JSON Web Token to pass with search queries when search index is protected |
| link_target | _blank, _self, _top, _parent | Window or a frame where the clicked results link should open. E.g. _blank to open links in a new tab. |
| nohits_function | JavaScript function | Custom JavaScript function that returns a custom "No results found" HTML snippet. The function is called with the escaped keyword as a parameter and it should return a string. |
| number_of_results | integer (default: 10) | Number of results to show (1-30) |
Available JavaScript functions
Submit the search field
To submit the search field on the search results page, call the following function.
addsearch.submit();
Example of the implementation:
<input type="text" class="addsearch" placeholder="Search.." /> <button onclick="addsearch.submit()">Search</button> <div id="addsearch-results"></div>
Change sorting
Use the following function to control the order of search results.
addsearch.sortBy(field, order);
Example of the usage:
// Most relevant first
addsearch.sortBy('relevance');
// Newest first
addsearch.sortBy('date', 'DESC');
// Oldest first
addsearch.sortBy('date', 'ASC');
// Sort by a custom field
addsearch.sortBy('custom_fields.birthday_year', 'DESC');
Dynamic category filters
With dynamic category filters, aka faceted search, you can let your users filter search results in real-time. In the example website you can filter our search to /blog or /support paths.
Category filters can be added and removed with a JavaScript function call:
addsearch.category(category, filterEnabled, [submitAutomatically]);
| Attribute | Description |
|---|---|
| category | Category to apply. E.g. 0xsub.domain.com returns results from http://sub.domain.com/* and 1xnews returns results from /news/* |
| filterEnabled | Filter enabled (true) or not (false) |
| submitAutomatically | By default, search results are refreshed automatically when the category function is called. If submitAutomatically is set to false, you need to call addsearch.submit(); function manually to refresh search results with new filters. |
One way to use dynamic category filters is to add a checkbox to the Search results page:
<input type="checkbox" onchange="addsearch.category('1xnews', this.checked)" />
When the checkbox above is checked, search results are limited to /news/* path. When the checkbox is unchecked, all results are returned.
See the full documentation of Category filters.
Range filters
With range filters, you can let your users filter search results in real-time to meet a range criteria.
Range filters can be added and removed with a JavaScript function call:
addsearch.range(field, start, end);
| Attribute | Description |
|---|---|
| field | Accepted values: date |
| start | Start value (inclusive). E.g. 2018-10-12 |
| end | End value (inclusive). E.g. 2018-12-24 |
For example, to let users filter search results to a specific date range, the function could be called with the following parameters:
// Return docs published on January 1st, 2015 and later
addsearch.range('date', '2015-01-01', null);
// Return docs published on May 30th, 2018 or before that
addsearch.range('date', null, '2018-05-30');
// Return docs published in 2018
addsearch.range('date', '2018-01-01', '2018-12-31');
// Return all docs
addsearch.range('date', null, null);
Supported fields
Supported fields for range filters are:
- date: Document’s publishing date
- price: Product’s price
Pre-defining range filters
To pre-define the selected range when search results are loaded, use the following setup:
window.addsearch_settings = {
filters: {
date: {
start: '2018-01-01',
end: '2018-12-31'
}
}
}
Custom fields filters
With custom fields filters you can let your users filter search results in real-time against custom fields defined in specific meta tags. Following JavaScript functions are available to set and manipulate filters:
Add a filter
Add a filter. You can filter against different fields, or add the same field multiple times with different values.
addsearch.addCustomFieldFilter(field, value, autosubmit);
Parameters are:
field: E.g. “city”
value: E.g. “london”
autosubmit: Should search results be refreshed automatically? Default: true. Set to false if you manipulate filters with multiple function calls.
Remove a filter
Remove a previously added filter.
addsearch.removeCustomFieldFilter(field, value, autosubmit);
Parameters are:
field: E.g. “city”
value: E.g. “london”
autosubmit: Should search results be refreshed automatically? Default: true. Set to false if you manipulate filters with multiple function calls.
Clear all filters
Reset all filters
addsearch.clearCustomFieldFilters(autosubmit);
Parameters are:
autosubmit: Should search results be refreshed automatically? Default: true. Set to false if you manipulate filters with multiple function calls.
Clear all filters by field name
Reset all filters by field name. For example, if you have filters city=london, city=paris and color=red and you call addsearch.clearCustomFieldFiltersByName(‘city’);, the remaining filter is color=red.
addsearch.clearCustomFieldFiltersByName(field, autosubmit);
Parameters are:
field: E.g. “city”
autosubmit: Should search results be refreshed automatically? Default: true. Set to false if you manipulate filters with multiple function calls.
Set filters
Set a specifically defined list of filters. Clears possibly previously added filters.
addsearch.setCustomFieldFilters(filterArray, autosubmit);
Parameters are:
filterArray: Array of URL encoded key=value pairs. E.g. [“city%3Dlondon”,”genre%3Drock”]
autosubmit: Should search results be refreshed automatically? Default: true. Set to false if you manipulate filters with multiple function calls.
Pre-defining custom field filters
To pre-define custom field filters when search results are loaded, use the following setup:
window.addsearch_settings = {
filters: {
custom_fields: [
{field: 'city', value: 'london'},
{field: 'city', value: 'paris'},
{field: 'color', value: 'red'}
]
}
}
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.