Frequently Asked Questions
General
Crawling & Indexing
- Does AddSearch add the contents of PDFs for search or just the URL of the PDF?
- Does AddSearch add the contents of PDFs for search or just the URL of the PDF?
- How can I exclude content from search?
- What is the difference between Additional Domain and AddSearch Account?
- How can I create a new AddSearch Account?
- How can I add multiple domains to search?
- Can AddSearch index content behind a login?
- How often does AddSearch add content to the search?
- How can I choose what to show in the search results?
Look & Feel of Ready-Made Views
- How can I change the Look & Feel of AddSearch?
- How can I define a featured image for thumbnails?
- Does AddSearch comply with the accessibility guidelines and programs?
Why Is a Page Missing From My Search Results?
AddSearch bots collect links for crawling on publicly accessible pages. In some instances, it may be that there are pages that you would like indexed that our bots have not found. There are a number of reasons this may be the case. If links on your site are dynamically generated using JavaScript, AJAX crawling will need to be used. It may also be that a page or area of your site has been disallowed from crawling or indexing by either a robots meta tag or a robots.txt rule.
Does AddSearch Work on My Website?
AddSearch works almost on any CMS. As a cloud-based service, AddSearch does not require integration to your website. We add content from your website for the search and provide the search user interface (UI).
To implement AddSearch Widget to your CMS add the following script to your website’s template (replace #### with your public site key.)
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=####"></script>
AddSearch also provides a plugin to WordPress for easy installation.
For more information visit our documentation on installing AddSearch to your website using the AddSearch script or the WordPress plugin.
How Can I Change the Look & Feel of AddSearch?
You can customize the style of your search using CSS so that it better aligns with the look and feel of your brand. Please note that modifying CSS requires some technical knowledge. More information on customizing the look & feel of your search can be found here.
How Can I Define a Featured Image for Thumbnails
By default, AddSearch indexes the images defined in the og:image tag. If our crawlers don’t find an og:image tag, an image is automatically picked from the web page page near the main content area.
Defining the og:image allows for choosing the image displayed as the thumbnail of the search result. To disable or enable the og:image tag feature, visit the Domains and crawling section of your dashboard. More information can be found here.
Is AddSearch Compliant with WCAG 2.0 AA and Section 508?
AddSearch is developed together with public agencies and is compliant with Web Content Accessibility Guidelines (WCAG 2.0 AA) and GSA Section 508 IT-accessibility program.
For more information visit our documentation on accessibility compliance.
How Can I Choose What to Show in the Search Results?
You can use search filters to choose what to include in the search or what to exclude from the search. Search filters are based on categories that AddSearch collects automatically from your site.
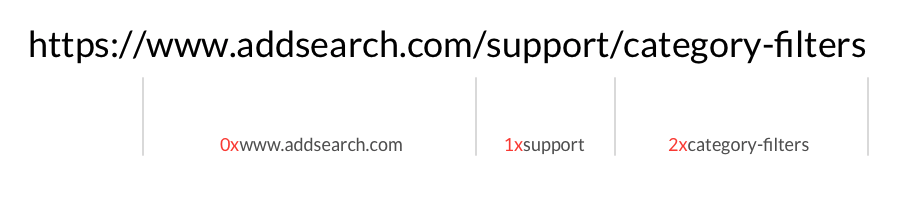
For example, the URL https://www.addsearch.com/support/category-filters/ contains the following category properties
Category filter is a parameter appended to the AddSearch script. It consists of &categories= and the category property. To show search results from https://www.addsearch.com/support/ -path the category filter is &categories=1xsupport. Appended to the search script the filter looks like this:
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=####&categories=1xsupport"></script>
Replace #### with your AddSearch public site key.
Please note that https://www.addsearch.com and https://addsearch.com have their own category properties: 0xwww.addsearch.com and 0xaddsearch.com.
For more information please visit our documentation on Search filters.
You can also use our Site Areas tool to exclude or de-prioritize pages or sections of your website. More information on excluding content from your index can be found here.
Does AddSearch Add the Contents of PDFs For Search or Just the URL of the PDF?
AddSearch crawls and indexes the contents of PDFs. AddSearch also crawls and indexes metadata from the PDF if it is available.
The size limit for PDFs is 20 MB. Please contact our sales team to have the bigger PDFs added to your search index.
How Can I Exclude Web Pages From Search?
You can exclude areas of your website from the search index by using our Site areas tools. The Site areas tool is located under Manage results in your Dashboard.
For example, to exclude /support/ and everything within the path from https://www.addsearch.com/support/category-filters/
- Go to Site areas under Settings
- Click Add new url +
- Add /category-filters/ to the input field
- Choose Excluded from the drop-down menu on the right side of the input field
- Click Save to submit changes
Exclusions require a full re-crawl which you can start from Index tools in your Dashboard.
For more information please visit our documentation on exclusions, Site areas and Full re-crawl.
What Is the Difference Between Additional Domains and AddSearch Accounts?
Each AddSearch account has a search index with settings and analytics. An AddSearch account requires a subscription plan.
You can add additional domains to an AddSearch account in the Domains and crawling section of the Dashboard. All the Additional domains share the search index, settings, and analytics. By default, AddSearch returns search results from all the Additional domains.
You can create a separate AddSearch account if you need individual indices with their own settings and analytics. Creating separate accounts may be beneficial if you have clients who need their own settings and analytics. Please note that each account requires a subscription plan.
If you do not need separate indices with separate settings and analytics, you can add domains to an account as Additional domains. You can separate search results with search filters if needed.
How Can I Add Multiple Domains to Search?
You can add domains to your account as Additional domains.
The Additional domains share the same search index and search queries return results from all Additional domains. AddSearch can filter search results from domains, subdomains, and paths.
Multiple domain support is useful when you have content on many websites and want to provide your users with a single access point to the content from all domains.
For more information please visit our documentation on Additional domains.
How Can I Create a New AddSearch Index?
You can create the new index by clicking the index dropdown in the top-left corner of your Dashboard and clicking the Add New Index button.
For more information please visit our documentation on Adding a new account.
How Can I Index Content Behind a Login?
While AddSearch bots can easily crawl most sites, it may be that the content you’d like to crawl is behind a login. In such cases, AddSearch supports both indexing content behind authentication and securing your index. More information about our authenticated crawling feature can be found here.
Contact our support for setting up crawling and indexing content behind a login. To keep the business critical information safe AddSearch has methods to secure access to authorized content.
How Often Does AddSearch Add Content From Webpages to Search?
AddSearch’s algorithms adapt to the frequency of your content updates. When you start using AddSearch it may take a while before the new and updated content is added to the search. When AddSearch learns the frequency of your content updates the content will be added more frequently.
For more information please visit our documentation on Crawling frequency.
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.