Installing AddSearch on Shopify Website
Warning: AddSearch offers a native Shopify app that can be installed and managed through Shopify admin. We strongly recommend to use the application instead of manual installation described in this article.
AddSearch is an instant search for websites that displays results immediately, from the first keystroke. The easiest way to implement AddSearch on a Shopify site is to use Addsearch’s Basic Installation method and insert the AddSearch script in a Custom Code element on each page where you want to include the search engine.
If you’d like to employ more advanced features like price ranges, filtering, or add-to-cart buttons, our Search UI library does all of this and more. Take a look at our Search UI library documentation here.
Contact us if you need any help using AddSearch with Shopify or if you’d like to discuss a custom design using our Search UI library.
Instructions
First, find your Site key by following these instructions:
- Login to your AddSearch Account
- Go to Keys and installation under Setup
- Copy your site key under Your Site Key
Use our Search Designer tool to configure the widget according to your needs and copy the installation script. Then paste the script into your website template to the place where you want the AddSearch field to appear. Here is an example of how the script snippet might look like:
<script>
window.addsearch_settings = {
"asw_01": {
"show_search_suggestions": false,
"search_suggestion_position": "left",
"default_sortby": "relevance",
"display_date": false,
"display_meta_description": false,
"display_result_image": true,
"link_target": "_self",
"hide_logo": false,
"direction": "ltr",
"analytics_enabled": false,
"automatic_filter_results_by_site_language": false
}
}
</script>
<script src="https://cdn.addsearch.com/v5/addsearch-ui.min.js?key=xxxxxx&id=asw_01"></script>
To install AddSearch to Shopify page, follow these instructions:
- Log in to your Shopify account
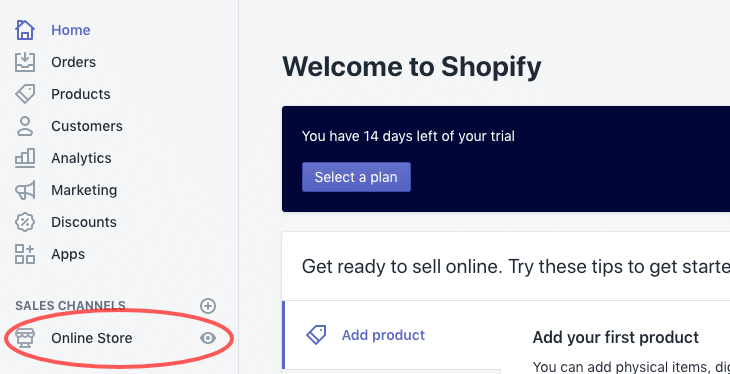
- Click Online Store
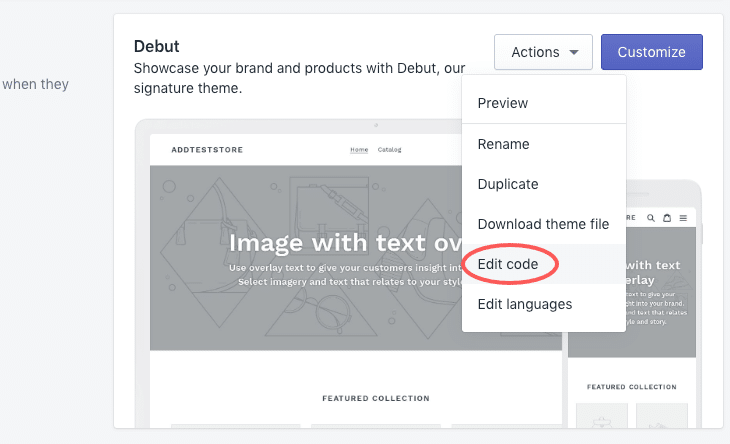
- From the Actions drop-down menu click Edit code
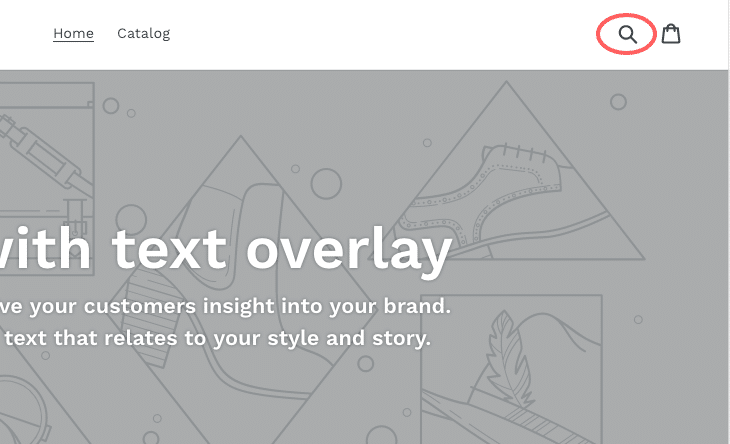
Before installing AddSearch you need to remove the default search from the theme. The search is usually located in the header of the page where the Logo, Menu and Cart are.
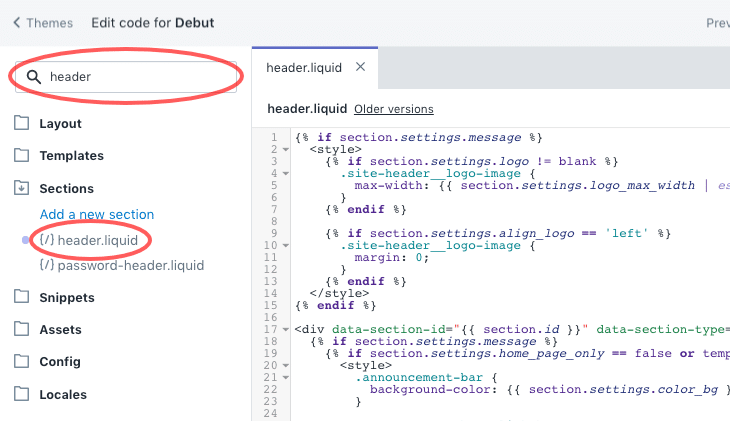
- To edit the header in the Code editor, search for header and open
header.liquidunder Sections
- In the
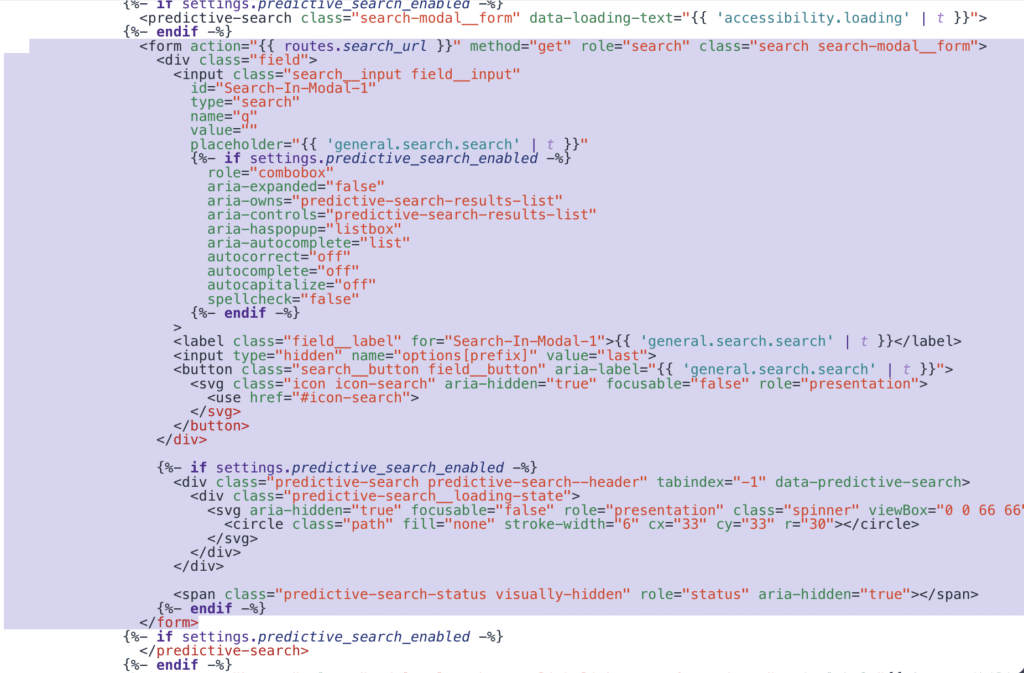
header.liquidfile locate the code related to the search element
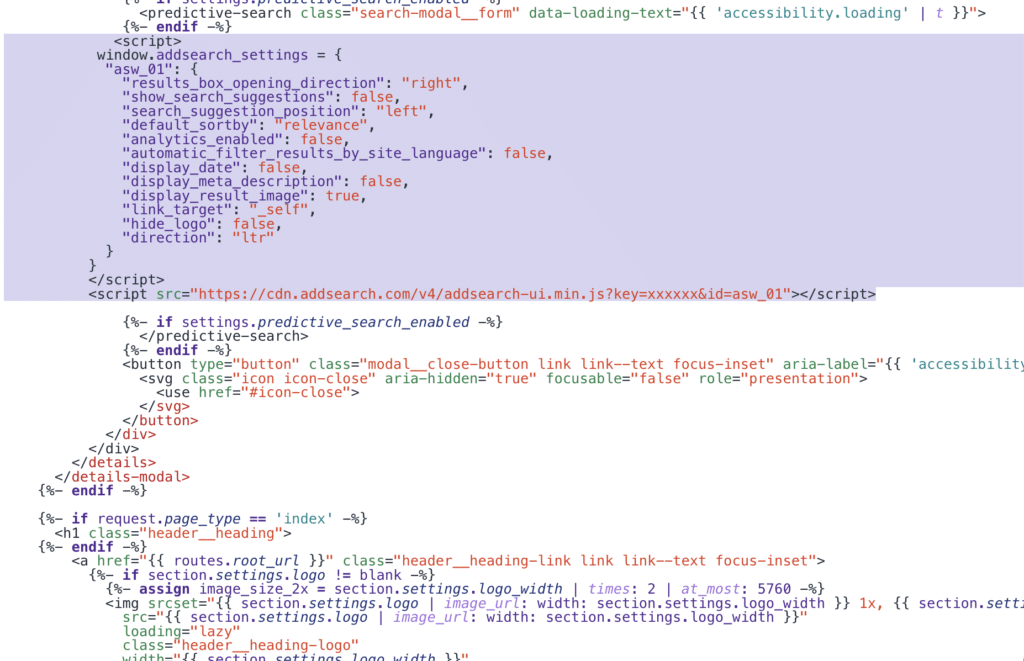
- Replace the default search code with the AddSearch script provided by the Search designer tool.
- Save changes to the
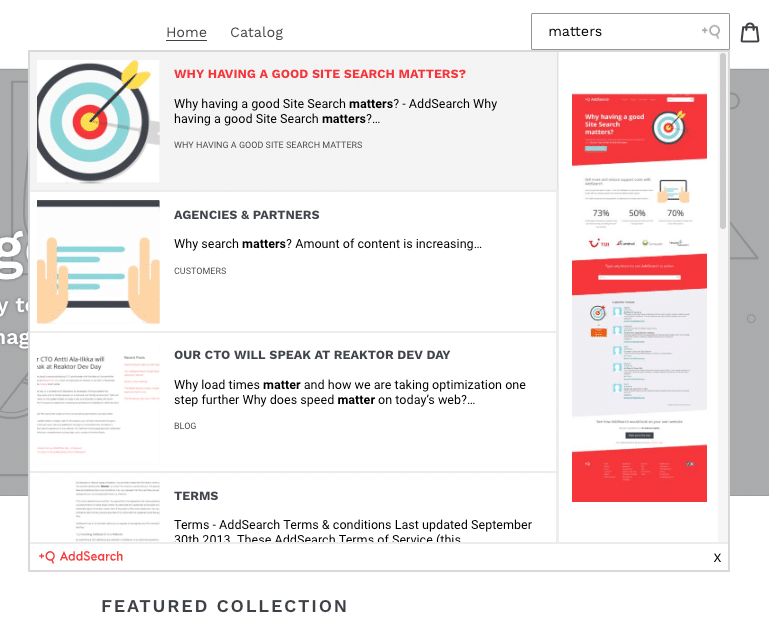
header.liquidfile and preview the search
Was this helpful?
Need more help?
We’re always happy to help with code or other questions you might have. Search our documentation, contact support, or connect with our sales team.